C# Winform | TabControl / Modern Design UI - #1
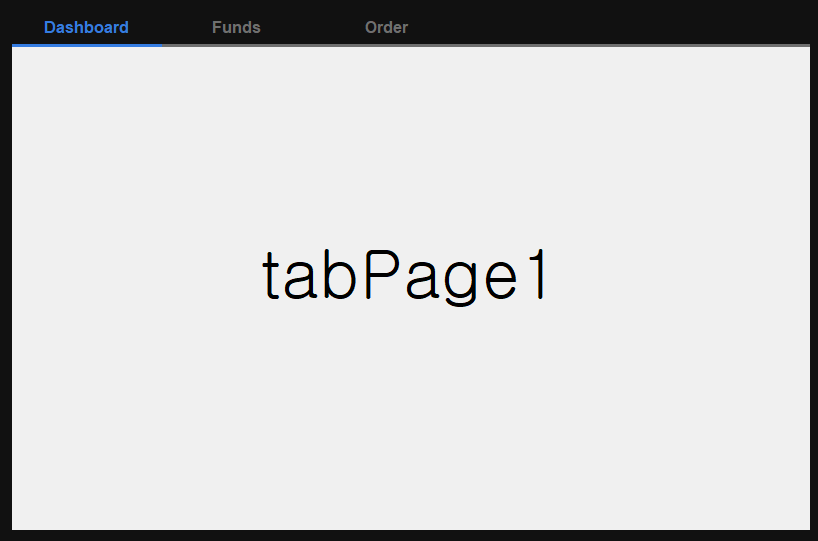
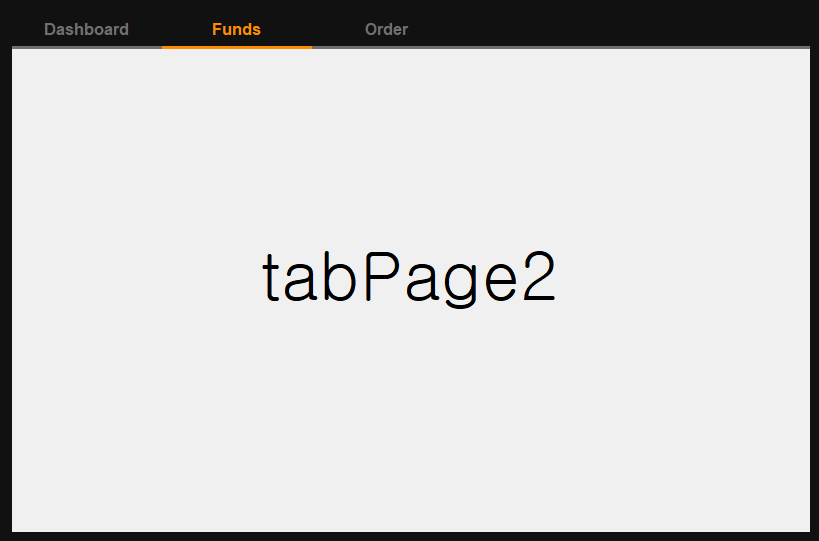
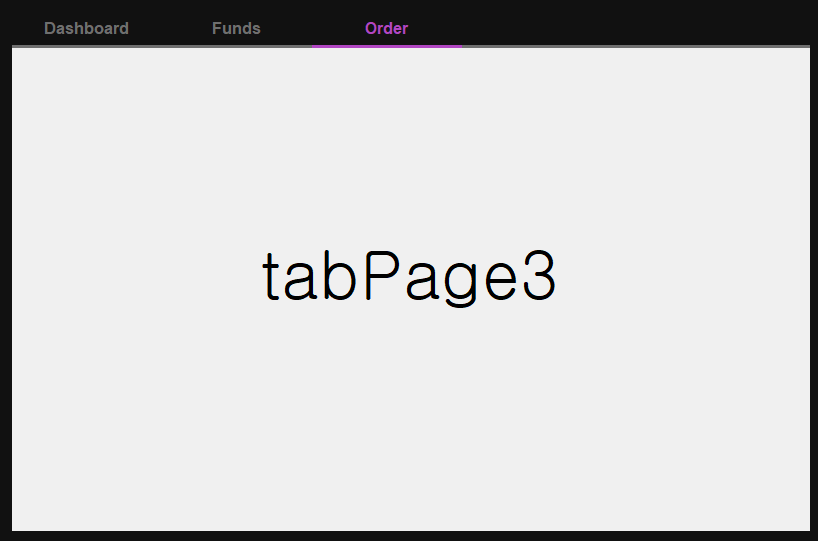
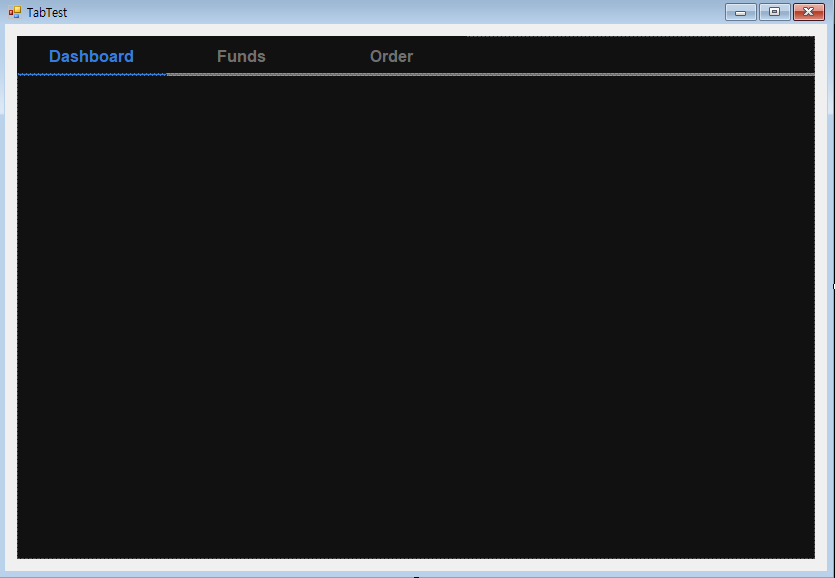
Sample Image



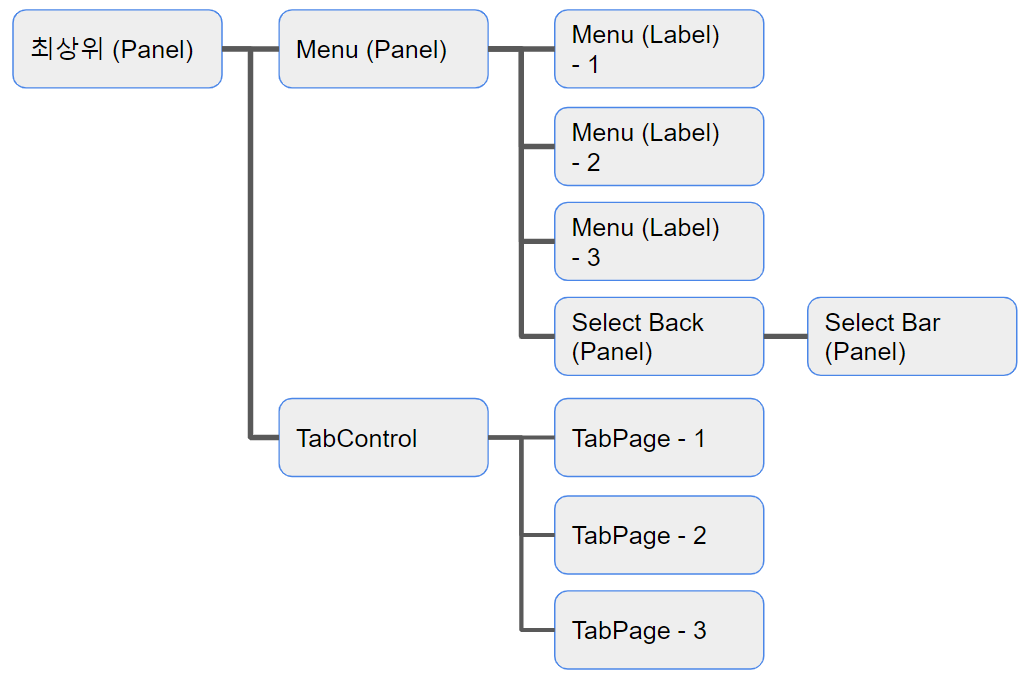
Contol 구조도 - 상속관계

Control Add
Control 구분을 위해 Sample과 색이 조금 다를수 있습니다.
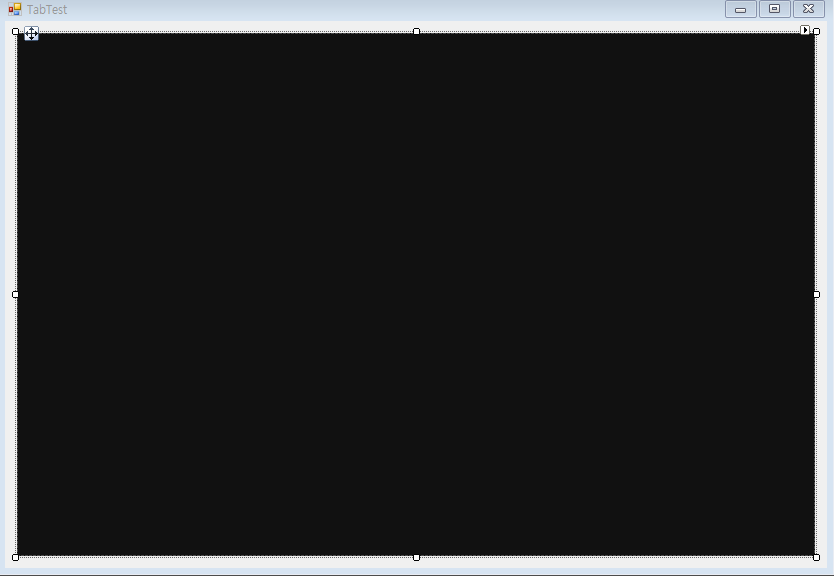
1. Panel 추가 - 최상위 부모 Panel (Parent Panel)

- Properties 설정
Name : Tab_Back
Anchor : Top, Bottom, Left, Right
BackColor : 17, 17, 17
Size : 798, 523
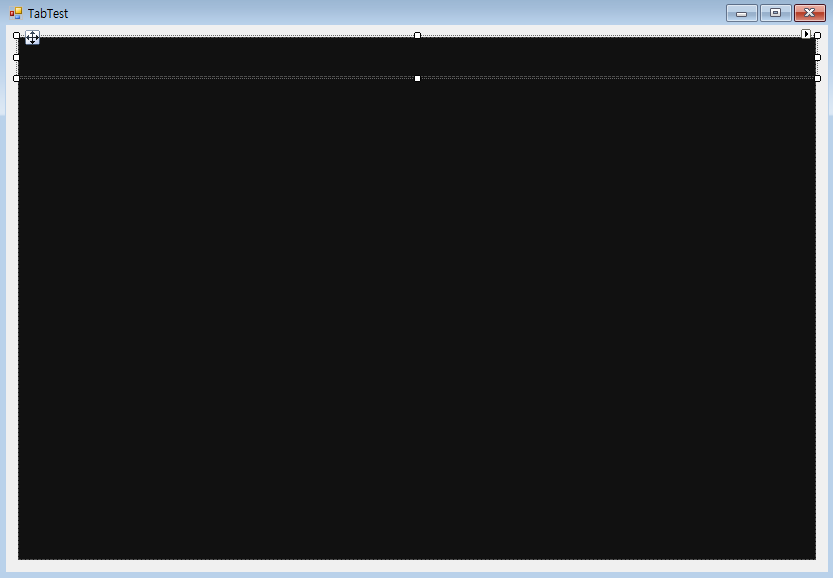
2. Panel 추가 - Menu Panel
[1번] 최상위 Panel (Name : Tab_Back)에 자식으로 추가

- Properties 설정
Name : Tab_Menu_Back
Anchor : Top, Left, Right
BackColor : 17, 17, 17
Location : 0, 0
Size : 798, 40
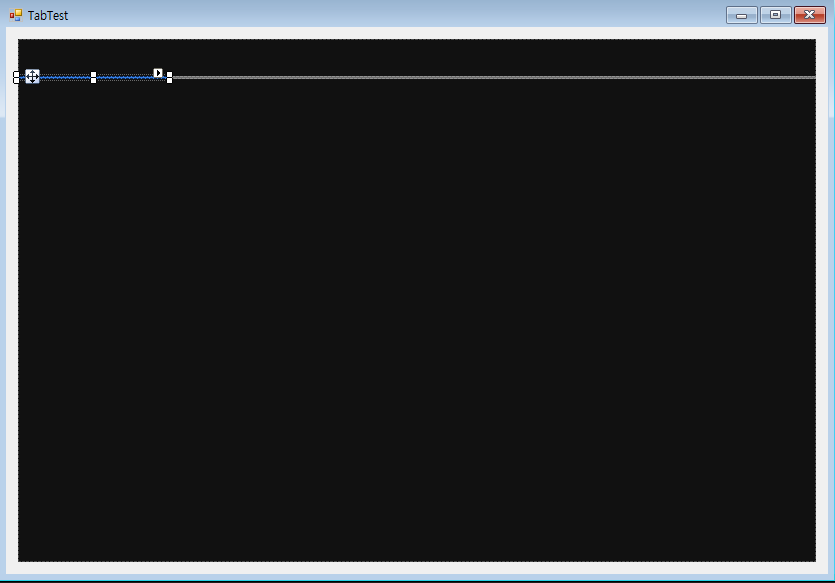
3. Panel 추가 - Select Back Panel (TabContol Menu)
[2번] Menu Panel (Name : Tab_Menu_Back) 에 자식으로 추가

- Properties 설정
Name : Tab_Menu_Select_Back
Anchor : Bottom, Left, Right
BackColor : 111, 111, 111
Location : 0, 37
Size : 798, 3
4. Panel 추가 - Select Bar Panel (TabContol Menu)
[3번] Select Back Panel (Name : Tab_Menu_Select_Back) 에 자식으로 추가

- Properties 설정
Name : Tab_Menu_Select_Bar
Anchor : Top, Left
BackColor : 153, 124, 225
Location : 0, 0
Size : 150, 3
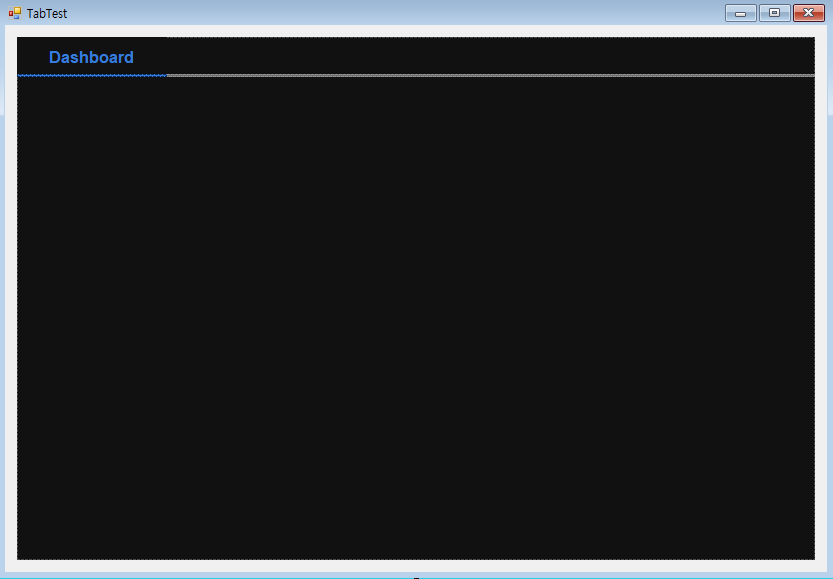
5. Label 추가 - Menu Label - 1
[2번] Menu Panel (Name : Tab_Menu_Back) 에 자식으로 추가

- Properties 설정
Name : btn_Menu1
Anchor : Top, Left
AutoSize : False
BackColor : 17, 17, 17
Font : Arial, 12pt, style=Bold
ForeColor : 53, 124, 225
Location : 0, 0
Size : 150, 40
Label Z-Index 맨뒤로 보내기
Label Control 선택 -> 마우스 오른쪽 클릭 -> 맨 뒤로 보내기

6. Label 추가 - Menu Label - 2~3
[2번] Menu Panel (Name : Tab_Menu_Back) 에 자식으로 추가

- Properties 설정
Name : btn_Menu2
Anchor : Top, Left
AutoSize : False
BackColor : 17, 17, 17
Font : Arial, 12pt, style=Bold
ForeColor : 111, 111, 111
Location : 150, 0
Size : 150, 40
Name : btn_Menu3
Anchor : Top, Left
AutoSize : False
BackColor : 17, 17, 17
Font : Arial, 12pt, style=Bold
ForeColor : 111, 111, 111
Location : 300, 0
Size : 150, 40
[5번] Menu Label-1 처럼 Label Z-Index 맨뒤로 보내기
Label Control 선택 -> 마우스 오른쪽 클릭 -> 맨 뒤로 보내기
7. TabControl 추가 - TabContol Menu
[1번] 최상위 Panel (Name : Tab_Back)에 자식으로 추가
TabControl Z-Index 맨뒤로 보내기
TabControl 선택 -> 마우스 오른쪽 클릭 -> 맨 뒤로 보내기

- Properties 설정
Name : Tab_Main
Anchor : Top, Bottom, Left, Right
Location : -4, 18
Size : 806, 509
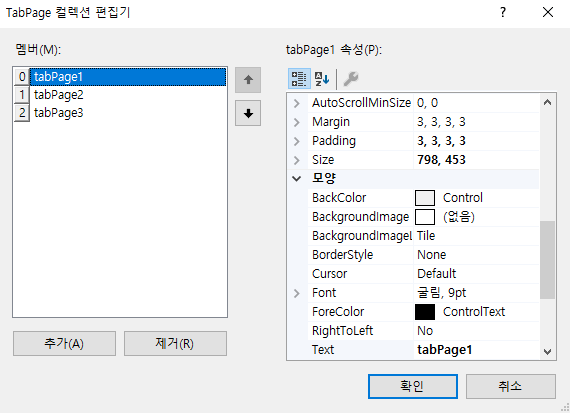
TabPages : 아래 그림 참고(예제로 Page3개의 TabControl을 생성)

다음 코드 작성은 아래 링크 참조
C# Winform | TabControl / Modern Design UI - #2
C# Winform | TabControl / Modern Design UI - #2
C# Winform | TabControl / Modern Design UI - #2 C# Winform | TabControl / Modern Design UI - #1 C# Winform | TabControl / Modern Design UI - #1 Sample Image Contol 구조도 - 상속관계 Control Add Cont..
program-day.tistory.com
'C# Winform' 카테고리의 다른 글
| C# Winform | remove zero from decimal c# (0) | 2020.11.16 |
|---|---|
| C# Winform | TabControl / Modern Design UI - #2 (0) | 2020.11.04 |
| C# Winform | string NewLine 줄바꿈 (0) | 2020.10.28 |
| C# Winform | WebView / Tradingview - Chart (widget) (0) | 2020.10.16 |
| C# Winform | Pie Chart | Angle, Label (0) | 2020.09.02 |


